There are many benefits of creating a website for the business. Now, many businesses are going digital, and they know that creating a website is strategically important. Even a small business with a website can make a lot of profit. There are many benefits of having a website for the business:
- The website is an offline office that serves the business 24*7 for your potential and existing customers
- The presence of a website adds credibility to a business
- The website can become the centerpiece of your digital marketing efforts
- The website helps the customers to know about all the products and services offered by your business
- A creative website can encourage potential customers to contact your business
- A well-designed website can easily impress the target audience
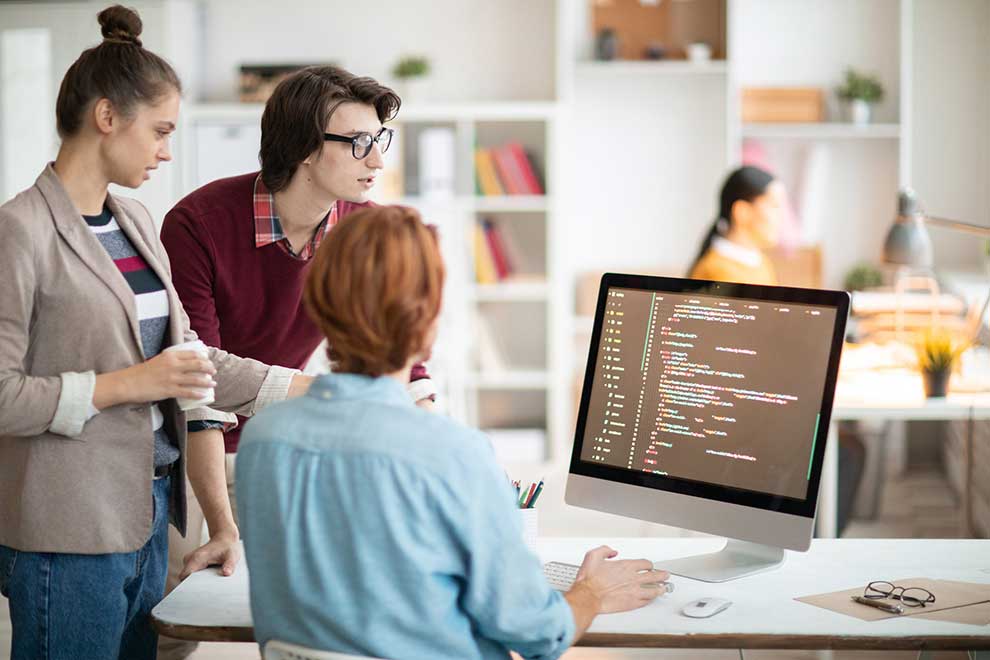
A well-planned website is a key need for the modern business
Whether you are a small business owner, a startup or an established enterprise, it is important to have a website. A professionally designed, well-planned website is crucial for success, and it can expand your online presence as well as brand awareness. With the help of a website, a business can attract new customers, drive website traffic and it becomes easy to attain wider recognition. Developing a website is a technical task, and there are many factors that can influence the cost of website development.
Estimated cost of developing the website
There are many factors that can affect the cost of developing websites. The complexity of the website, the features and the technology integration can affect the cost of the website. In the USA, the website development cost can be between $1,000 to $1,00,000 and even more. The developmental requirements can also affect the overall cost of the website. It is not just all about the requirements and the features, the cost of the website also depends on the scope of the business.
The breakdown of the website development cost
The source that you choose to create the website can influence the cost of the website. For example, the cost of a web development agency will differ from that of a freelancer. There are many companies that provide the service of website development and then there are freelancers who can create the website on the request of the customer.
Cost of the websites on the basis of number of pages
If the size of the business is large, then there is a big possibility that it will require more web pages. Generally, small businesses have a small website but e-commerce websites have numerous web pages, whereas the size of a corporate website can be huge.
| The category of the website | Number of the webpages | Estimated costs |
| Small business | 8 to 15 | $1,000 to $ 10,000 |
| E-commerce website | 25 to 100 | $10,000 to $ 45,000 |
| Corporate website | 15 to 30 | $10,000 to $ 20,000 |
The cost of the website can be affected by the complexities
As mentioned above, the complexity of the website can get affected by the complexity of the website. If a website has a simple interface, its cost will not be as high as a high-end complex website. The development cost of different websites can be understood with the help of the following table:
| Website type | Estimated cost |
| Basic website | $ 4,000 to $ 20,000 |
| Template based website | $ 1,000 to $ 5,000 |
| Average website | $ 40,000 to $ 1,00,000 |
| Complex and high end website | $ 1, 40, 000 and above |
The goal of every business is making profit, and with the help of the website, a business makes profit. Small businesses have limited operations, and they require a smaller website with fewer pages. However, large businesses require big websites. Please note that website development is not a one-time investment. The business is supposed to pay annual costs for maintenance. If the latest technologies are integrated in the website then, its cost might vary. The operational cost of the website can enhance if new features are added to the website. The average website maintenance cost in the USA can range between $ 1,000 to $10,000 and even more.
A business has to make many small and big changes in its website. Many small and big changes can affect the cost of the website. If you add some new features to the website, then it can enhance the overall cost of the website.
| Website development type | Estimated cost |
| Domain name | Almost $ 3 per month |
| Web hosting | $ 30 to $ 500 |
| Theme or template design | $ 1,000 to $ 10,000 |
| DIY website design | $ 100 to $ 500 |
| Professional web design | $ 100 to $ 500 |
| SSL Services | $ 8 to $ 10 |
Get the best website for your business, and it will help you to take your business to new heights. An impressive website can help your business to register a robust presence. Consult all technical aspects with the experts and get an impressive website. Maintain and upgrade your website to ensure its smooth performance.